Moovweb
Moovweb Control Center Platform
Moovweb's Control Center for desktop and mobile.
Project Brief
Moovweb's Control Center, a web-app enabling Moovweb Platform clients project and account administration. Empowering them to set up thier site's domain's users to manage projects, deployments and teams.
Use Case / Problem
Using Control Center is the first step to create mobile optimized sites by connecting thier URL's to Moobweb servers. But the application was confusing and difficult to use.
We needed to create a simpler interface for the web that would also be usable on mobile devices. Since the interface would be the tool allowing users to use the Moovweb platform, I wanted a solution that would be easy to use for system adminitrators and non-techie users alike.
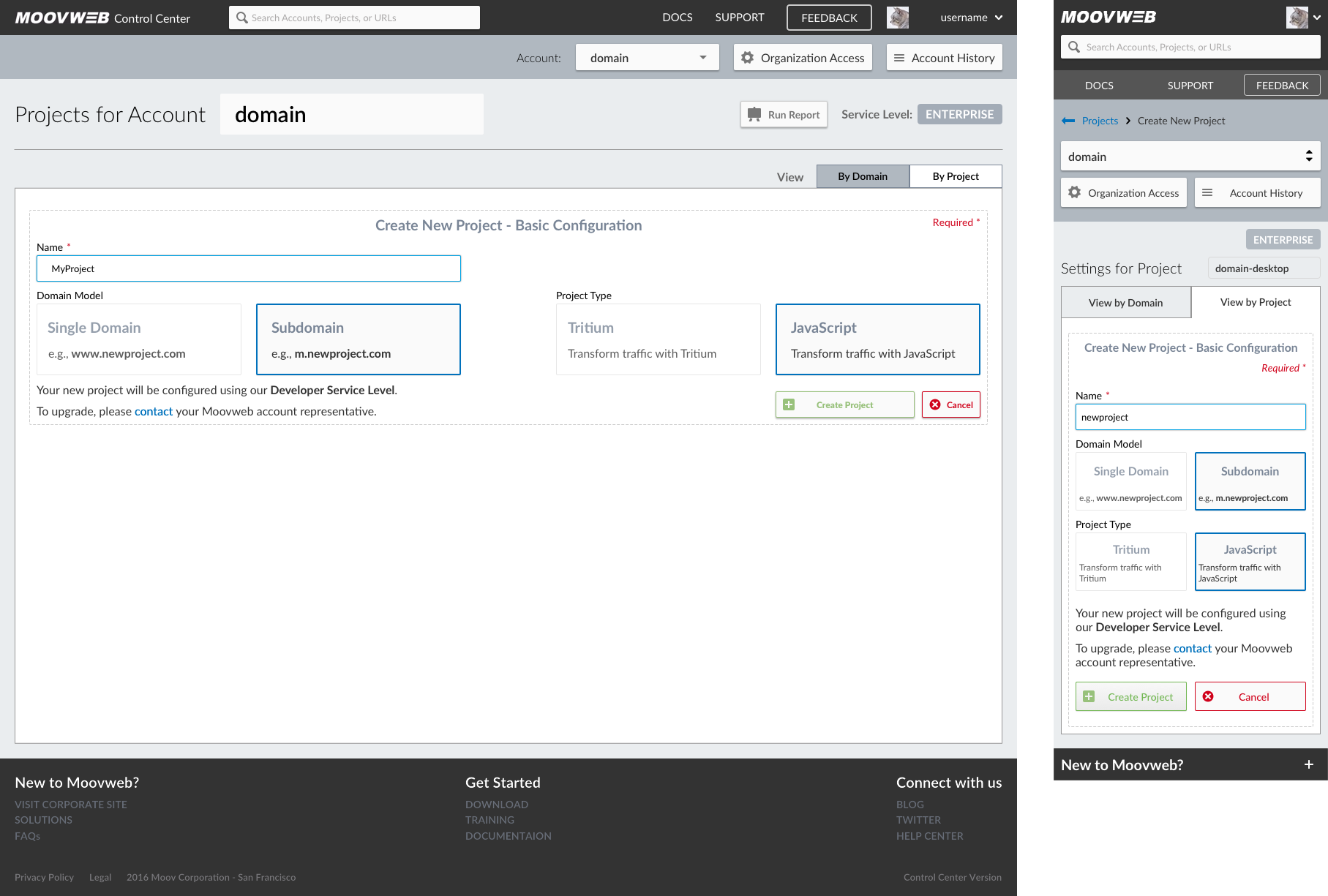
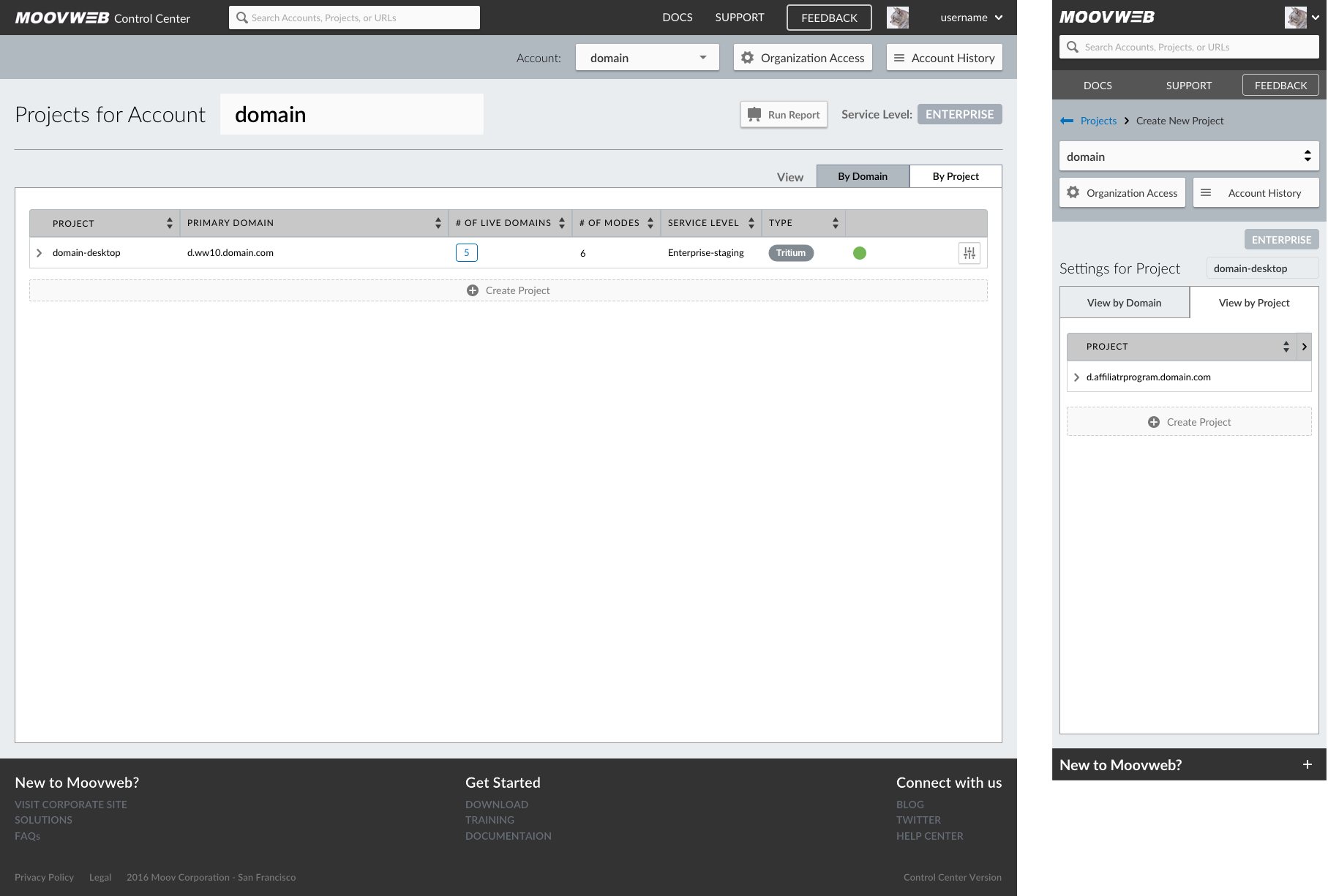
Project's
Projects - Create Project
Domain's
The Domain's section of Control Center is where user's set's up domain's for their site within a Project. Setting up elements like subdomains, host variables and CNAMES can be a confusing topic, even for advanced users. I wanted to create an easy step-by-step process that even a novice could use.
The mockups show how the user would create and edit Domain's within a Project.
Domain's - Edit CNAME
Mode's
Mode's allow the user to create unique experiences and layouts to a specific endpoint. In Control Center, project's can have one or more Mode's allowing for experimenting such as with an A/B test.
The mockups show how the user would create and edit Mode's within a Project.
Mode - Create
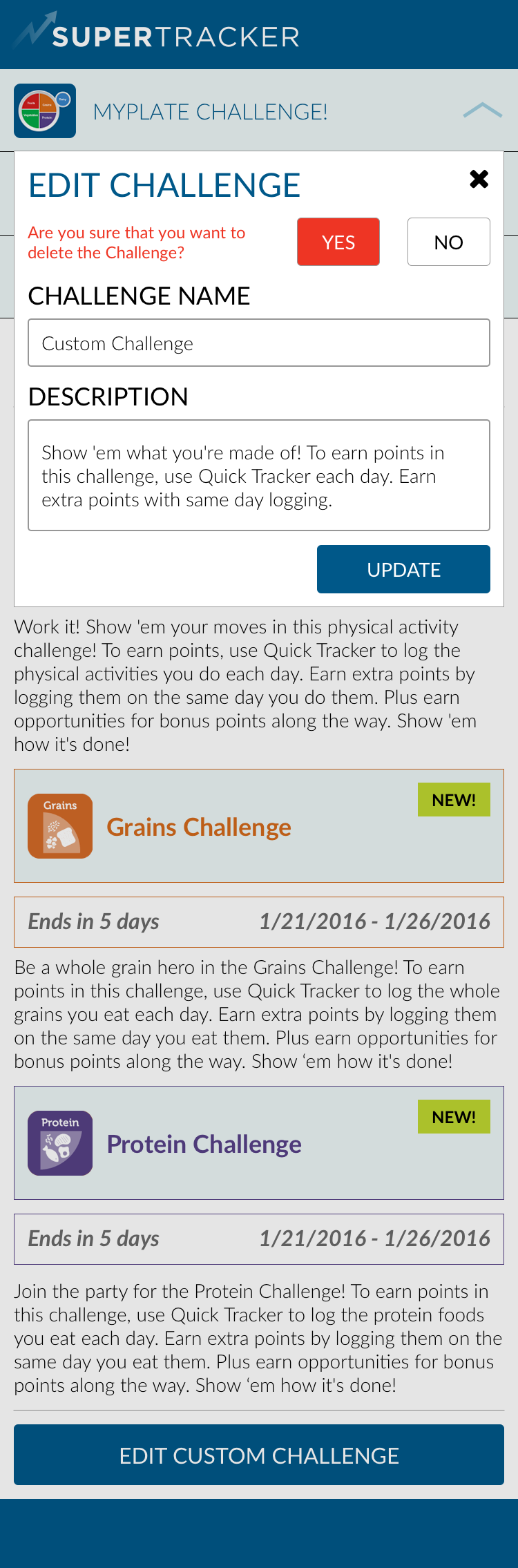
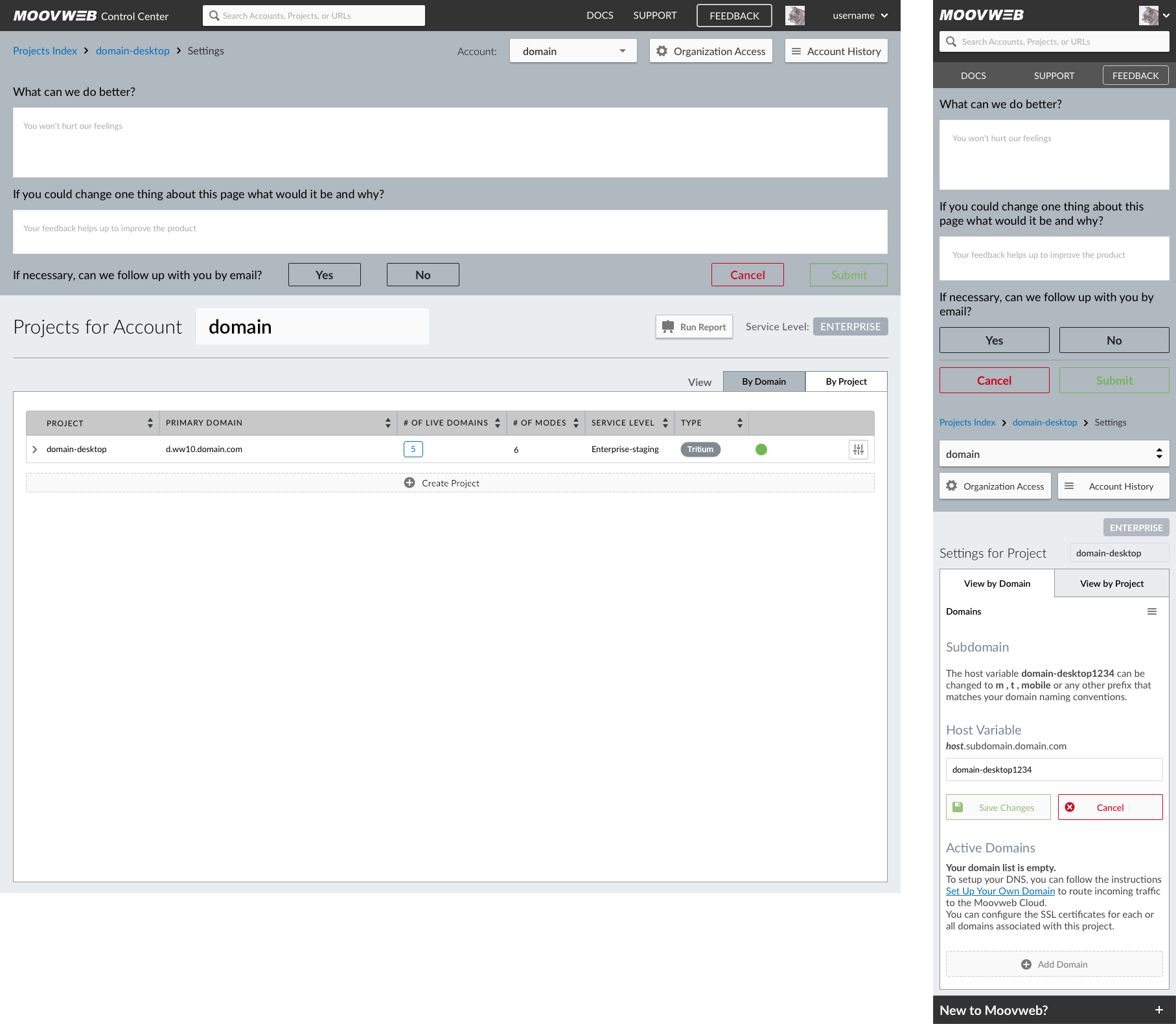
Feedback
I wanted to create an integrated tool for user's to submit feedback.
The mockups show how the user would invoke the feedback form and submit feedback related to the page and site.
Feedback - Data Entered
Project Administration
Transfer Domain
The mockups below show where and how a user can transfer domains, duplicate flush or delete domains.
Settings
User Settings
The User Settings section is where user's can edit profile info, as well as notifications among others. I focused on the organization and grouping of related information when creating the forms.
Search
Search
Searching gives autosuggestions showing by project, account and client name.
Enable SSL
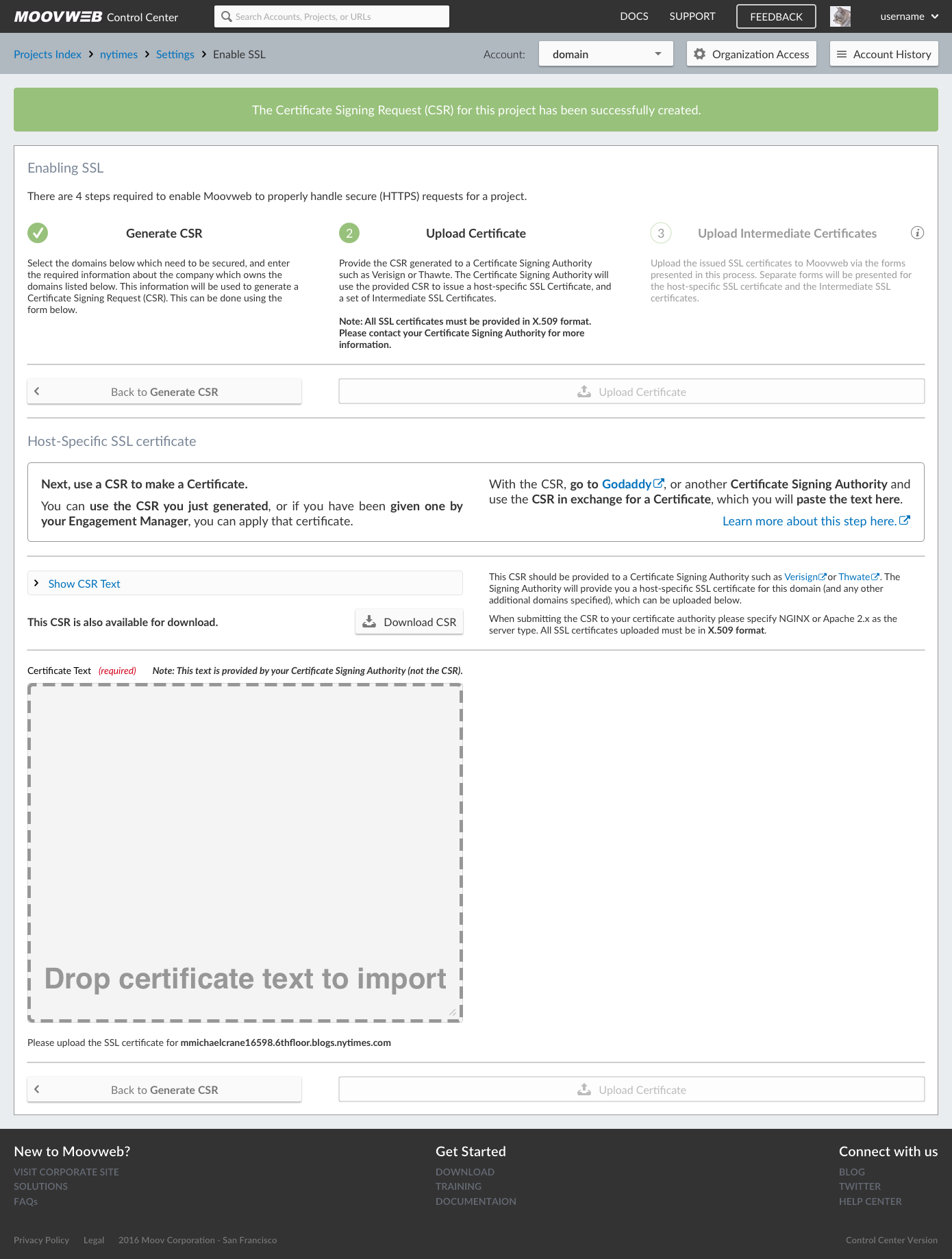
Generate CSR
In order for one to enable SSL, the first step is to generate a Certificate Signing Request (CSR).
Upload Intermediate Certificate
Finally, The user upload's the issued SSL certificates to Moovweb via the forms presented in this process.
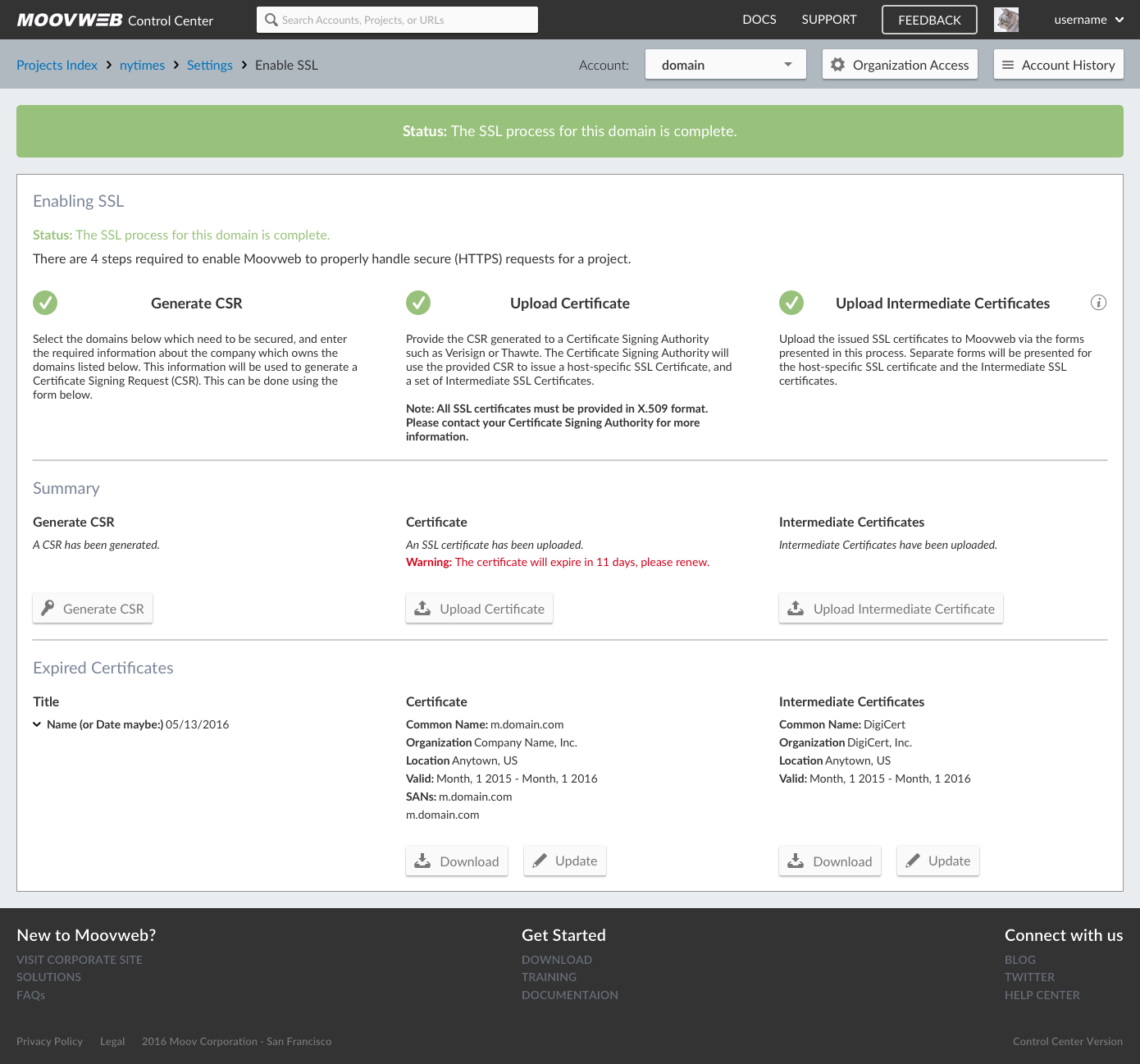
Summary
Summary serves two purposes, first, let's the user know they've completed the proces or show errors. Second, to notify of certificate expiring.
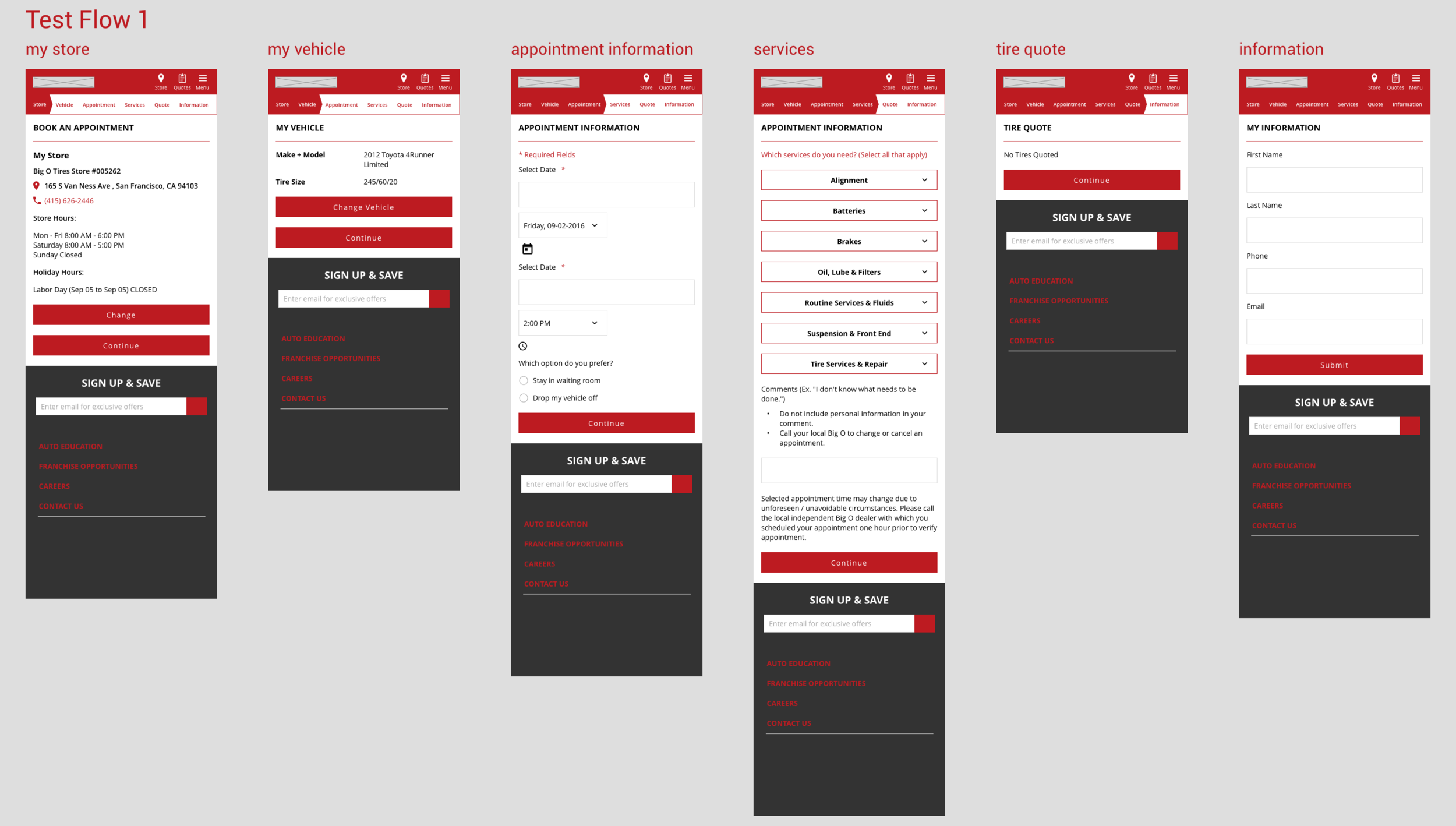
Big O Tires mobile
Big O Tires tire comparison carousel
Goal
Big O Tires wanted to explore different ways of displaying tires in carousel and vertical layout.
My Role
To layout alternative carousel options for A/B testing and appoinment booking flows based on client's request.
Epson mobile
Epson Printers page
Goal
Epson wanted us to create new pages for their printer and projector business.
My Role
I designed the printer and projector landing and detail pages to integrate with existing pages and patterns.
Hiscox Business Insurancemobile
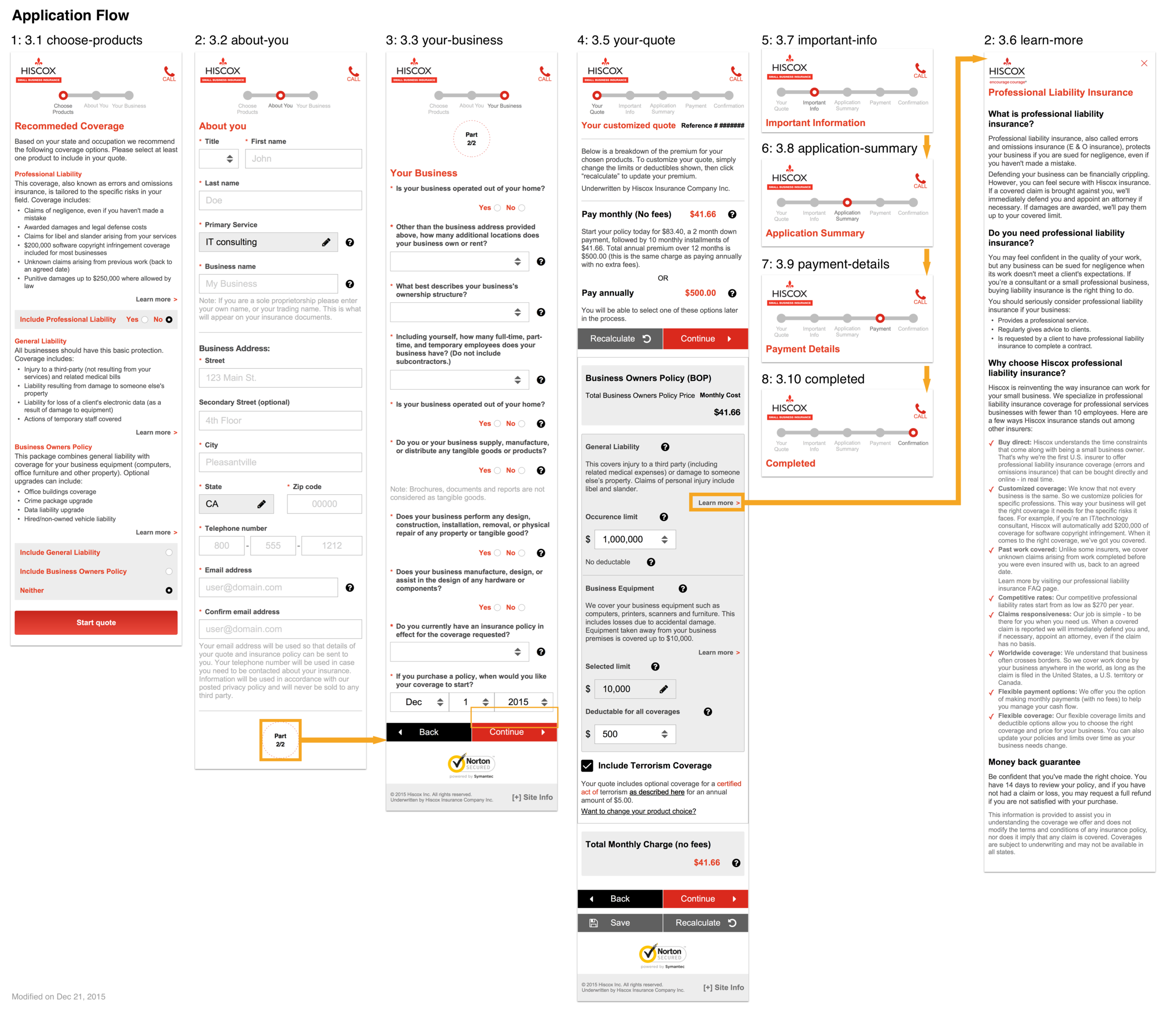
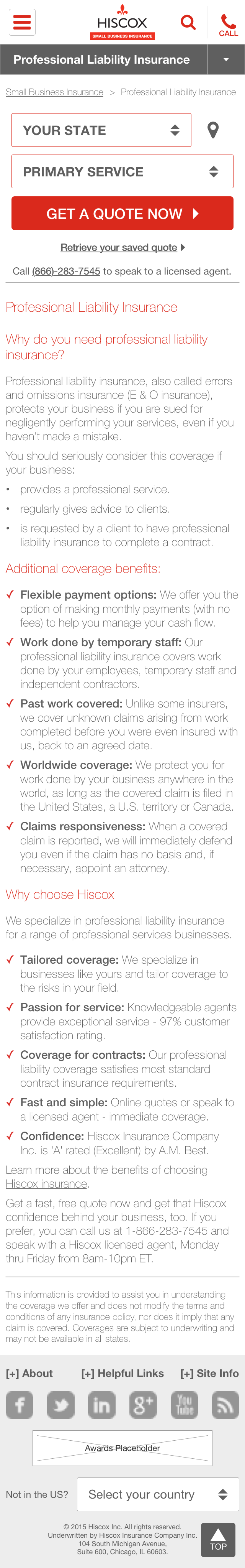
Hiscox Small Business Insurance Landing Page
Goal
Hiscox didn't have a mobile optimized size. We focused on types of insurance and checkout flow.
My Role
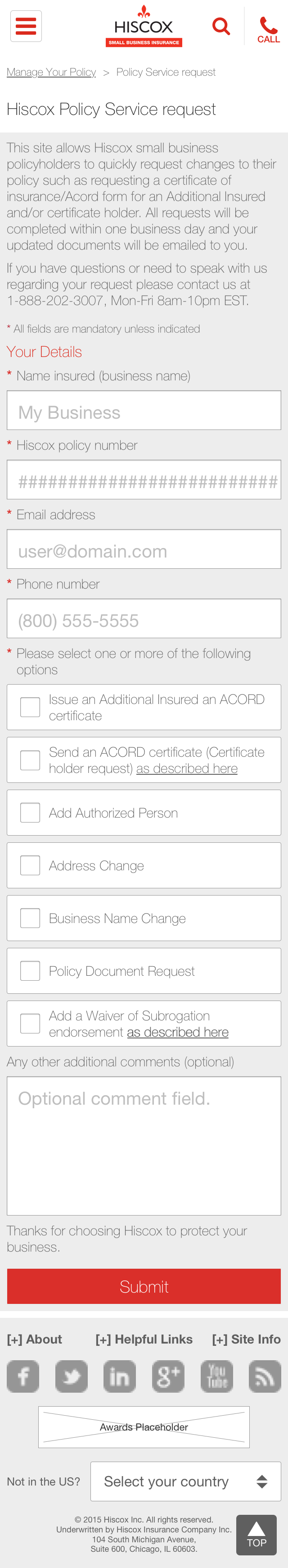
Design the mobile experience for retail customers, optimizing the insurance buying experience.
Discovery
First, I needed to get to know the business to understand their customers. They would be my target user and understanding their goals would be the main objective. We set up several meeting's with Hiscox's main stakeholders. From those discussions, I understood the goal for users were to have a easy way to get information for the types of business insurance they offered and allow an easy way to sign up for insurance from their phone's.
Sizing
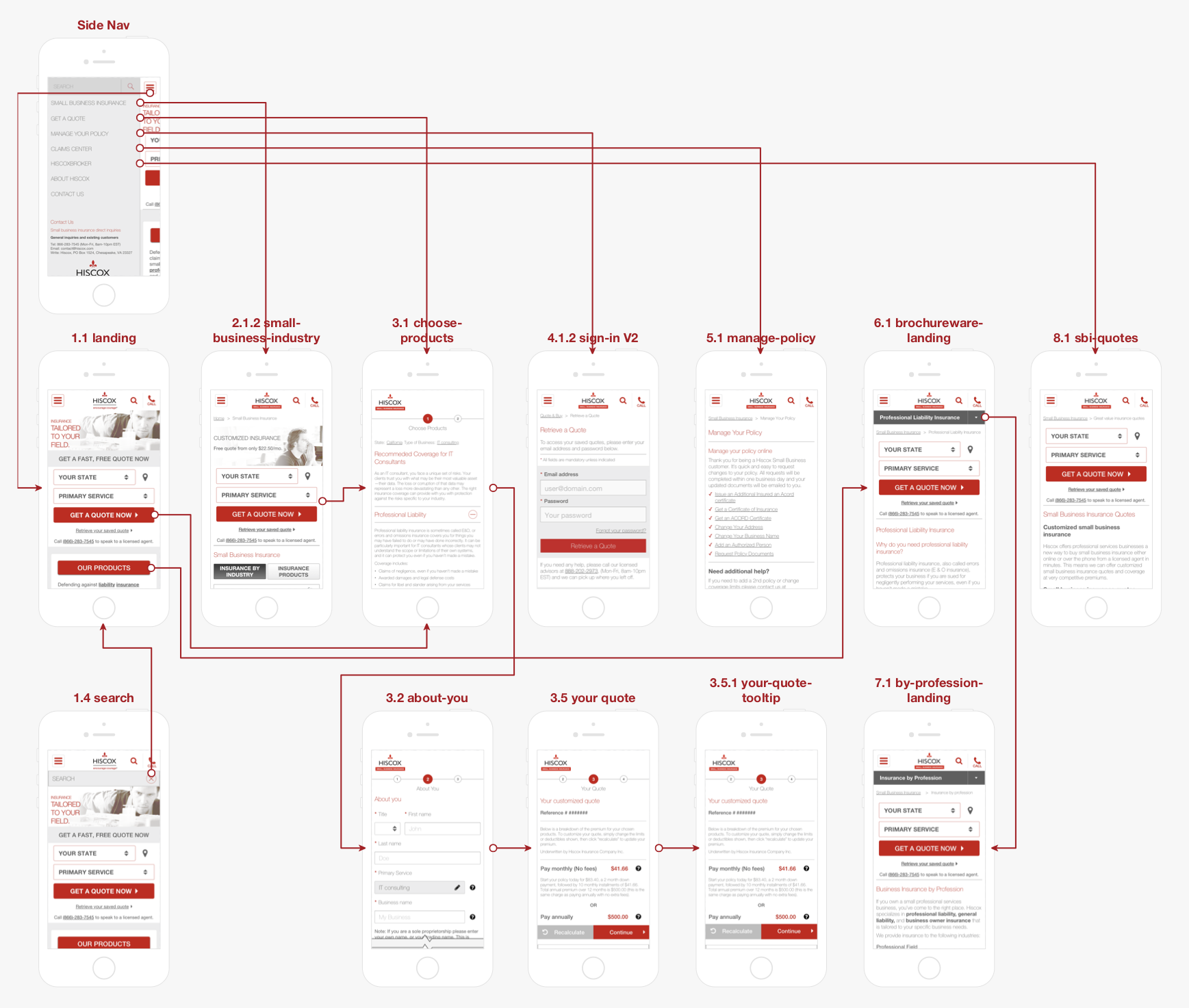
To understand the scale of the project, and to estimate the size of work, I proposed a 5 template solution that would comprise of a landing page, quotes page, an example of an info page per profession, a page to manage existing policies, small business insurance page and brochureware.
Competition
Part of the research would be to do a competitive analysis of other businesses in their space, and the features they offered.
Prototyping and Testing
Several rounds of wireframing, mockup's and interactive prototypes were crucial for getting approval from stakeholders. The prototypes were created in Invision and shared to Hiscox for final approval.
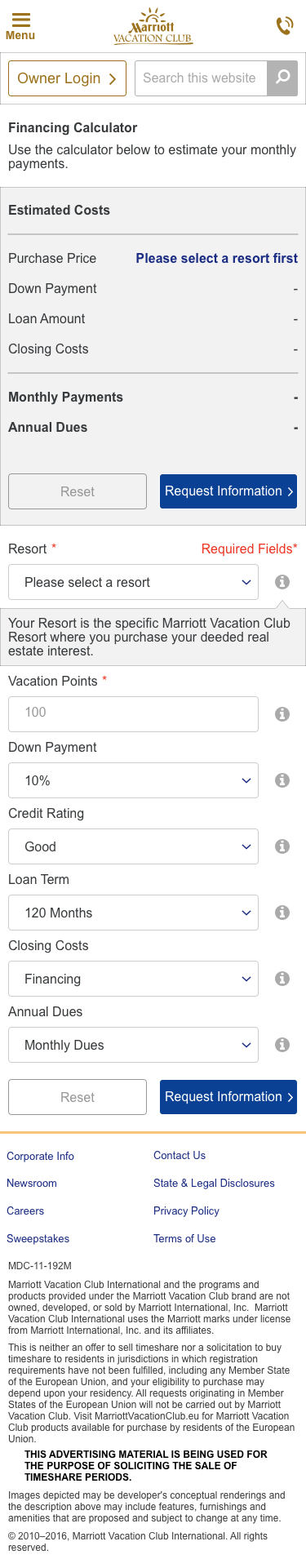
Marriott Vacation Club mobile
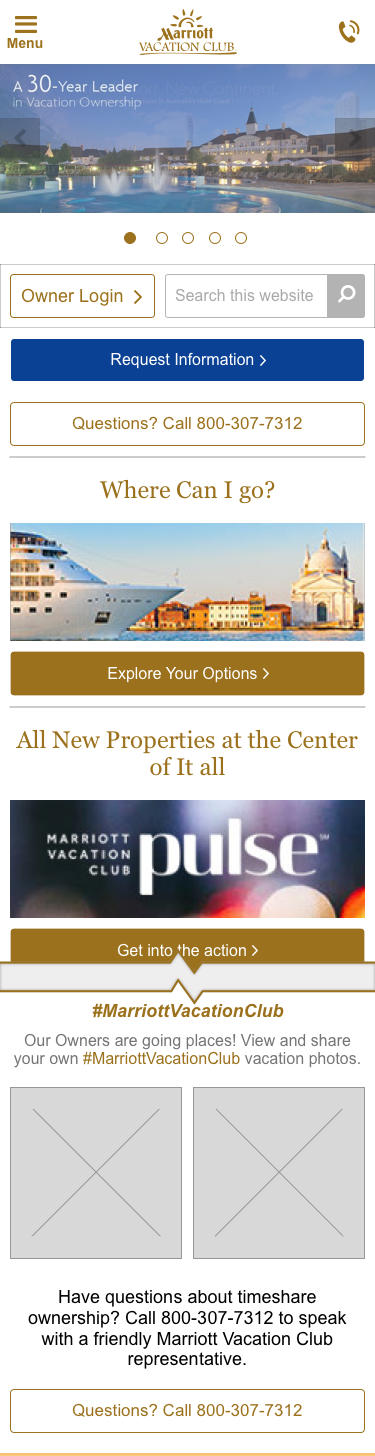
Marriott Vacation Club Inline Search with Carousel
Goal
Marriott Vacation Club wanted to explore new ways of laying out property pages, features and contact information. Marriott was getting feedback from users of not being able to find the 'Owner Login' feature.
My Role
I worked with my product manager to brainstorm a more optimized landing page with a more discoverable owner login button. To improve the top carousel layout, button structure and search visibility.
After Marriott saw some conceptual landing pages, they asked us to create a new financial calculator experience that catered to the prospective customer seeking a timeshare. I did a competitive analysis to find out who of their competitors had a robust calculator that was specific to timeshare owners and those seeking to purchase one.
Moovweb Corporate Site desktop
Goal
Moovweb wanted to launch a redesign of the company website.
My Role
To layout specific pages using existing information and to improve the information architecture and navigation of the site.
Orvis mobile
Orvis Landing Wireframe
Goal
Orvis wanted to explore new layouts for their mobile site. We brainstormed wireframed new ways of laying out thier landing page to create a more engaging experience.
My Role
To explore and wireframe alternative landing page layout options to create a more engaging expereince for mobile users. I took inspiration from Pinterest's staggered image layout.
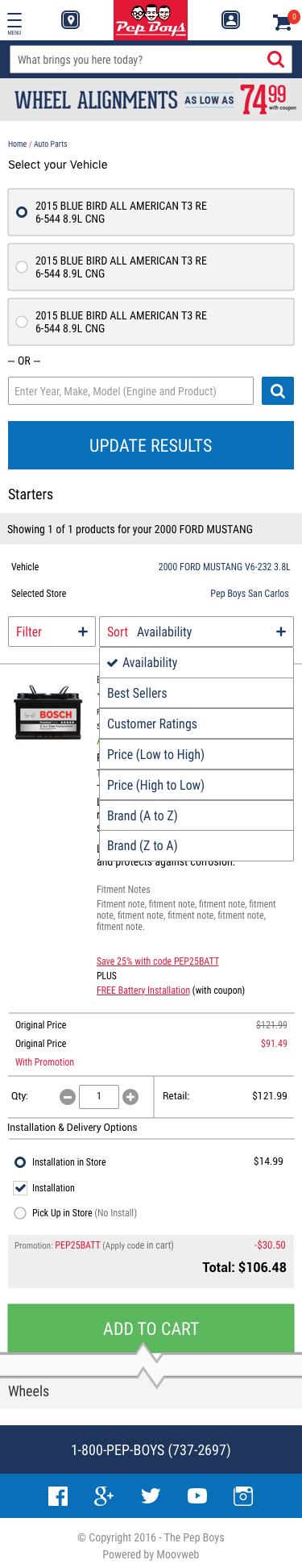
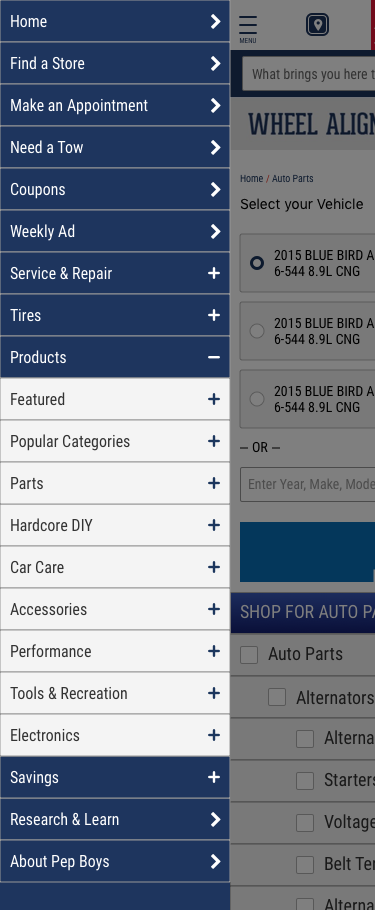
Pep Boys mobile
Pep Boys New Tire Buying Experience
Goal
Pep Boys wanted to create a new tire buying experience for their customers.
My Role
To take existing content from their site, and to layout alternative options to improve the form input and flow of the tire searching experience.
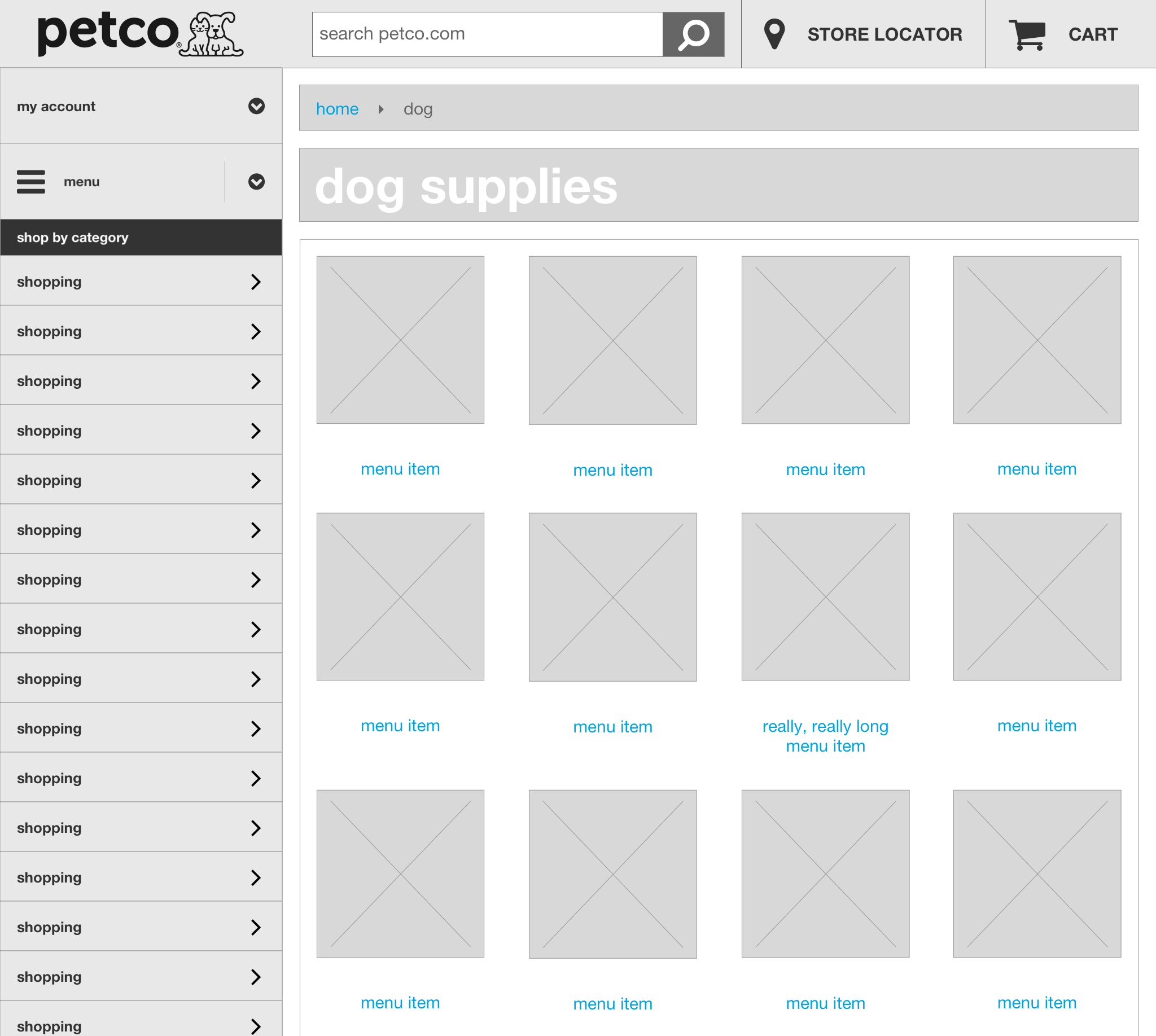
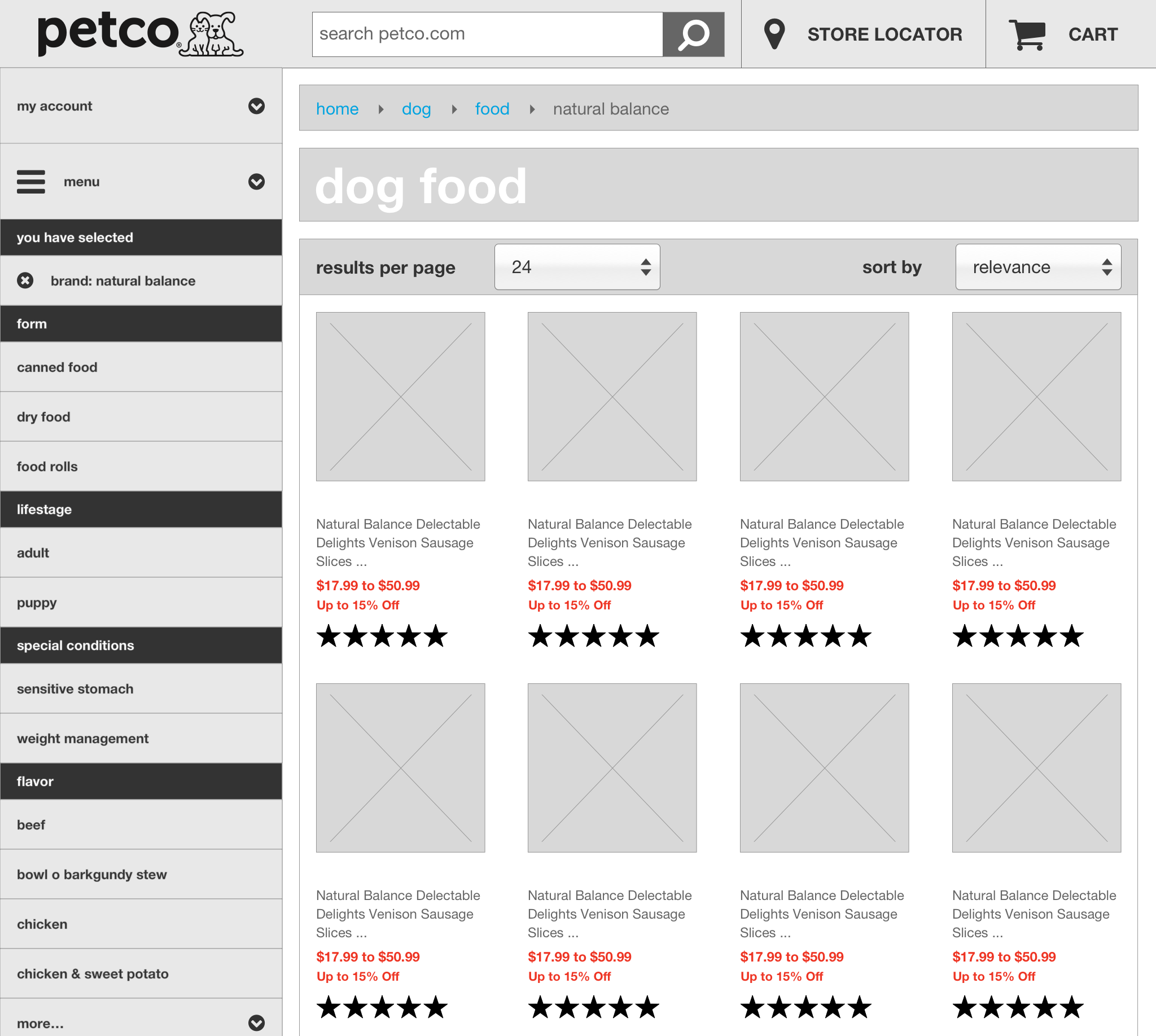
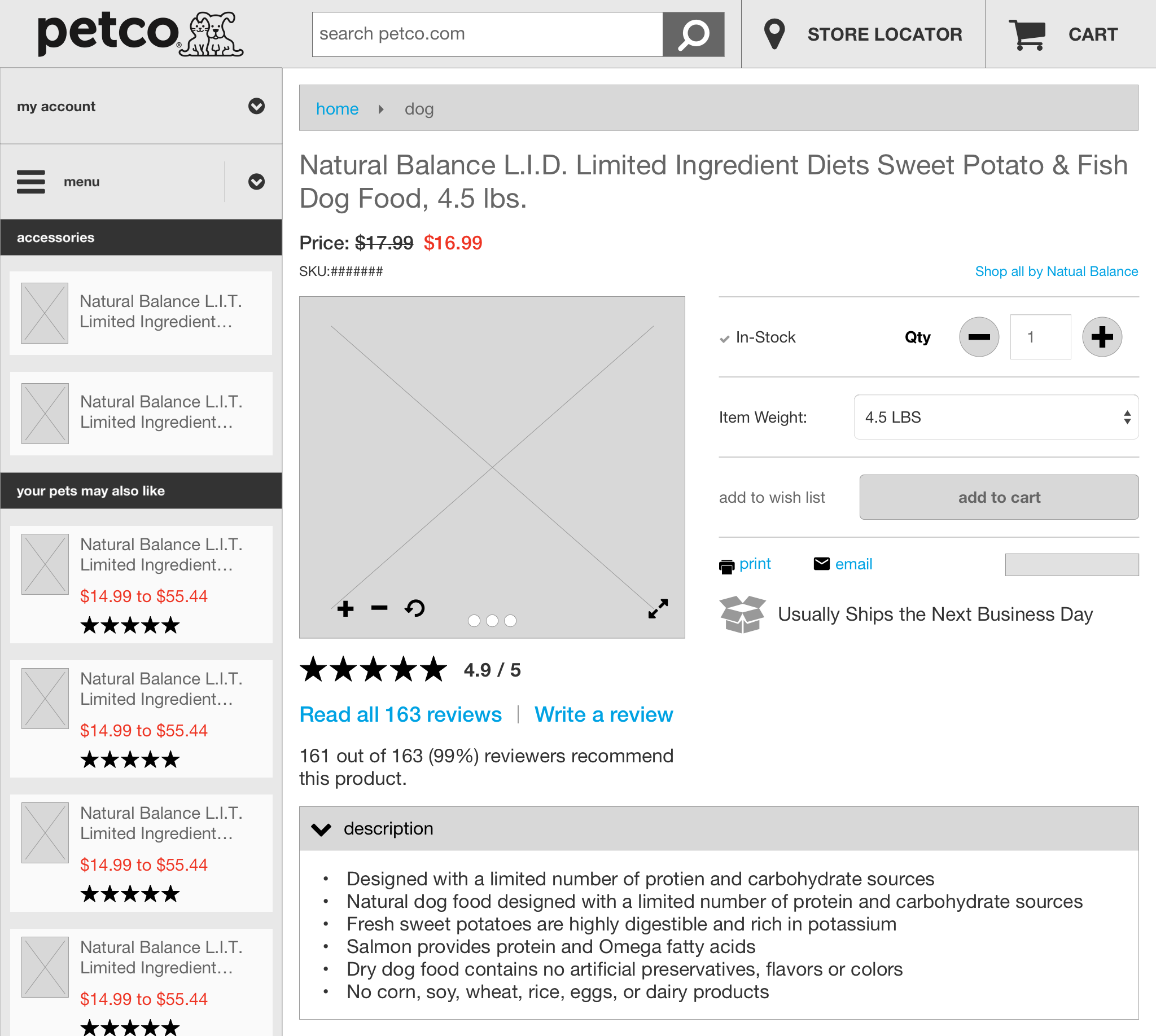
Petco Tablet Experience tablet
Petco Landing Page Wireframe
Petco wanted a optimized tablet experience to assit customers shopping in store.
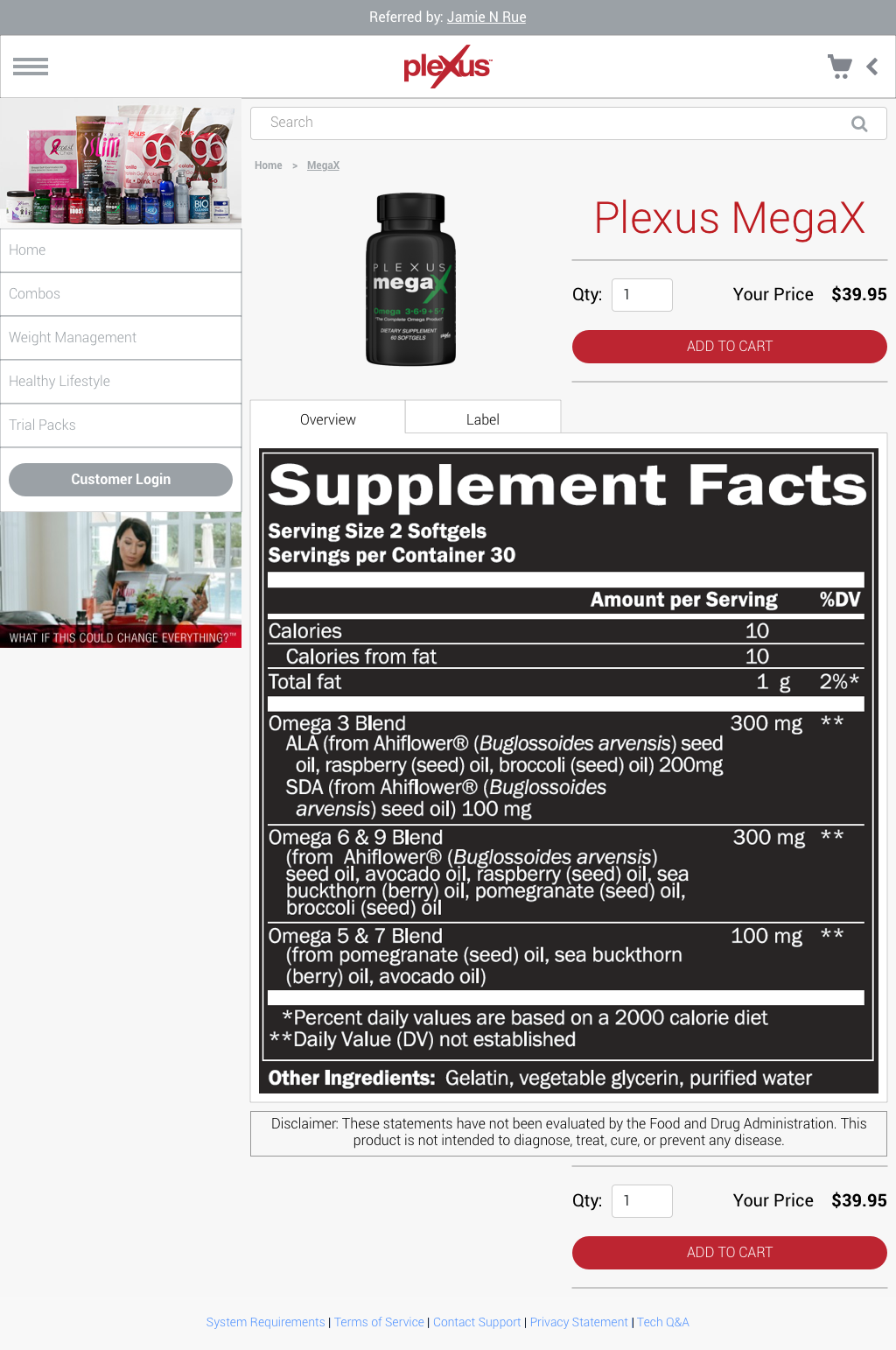
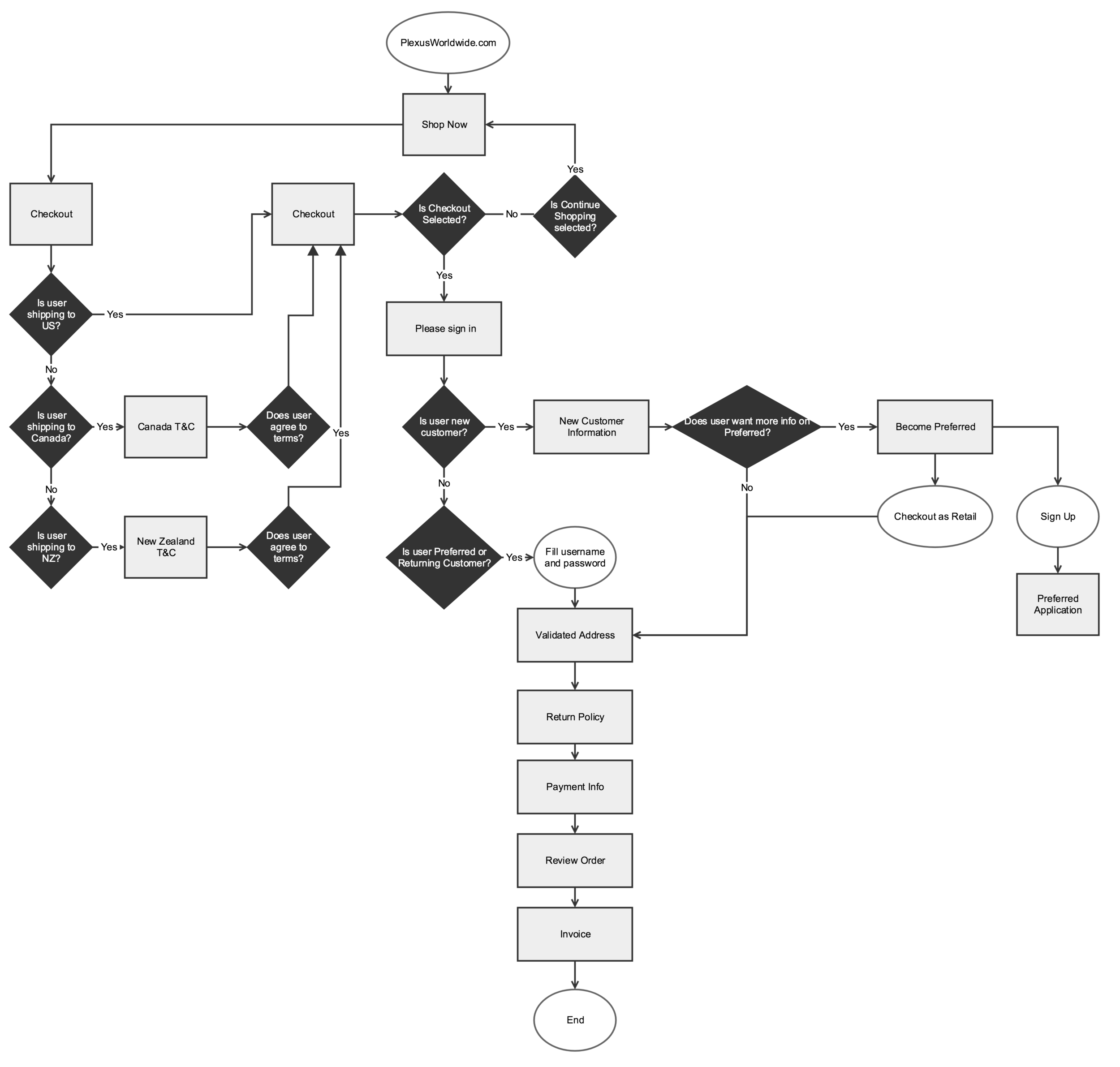
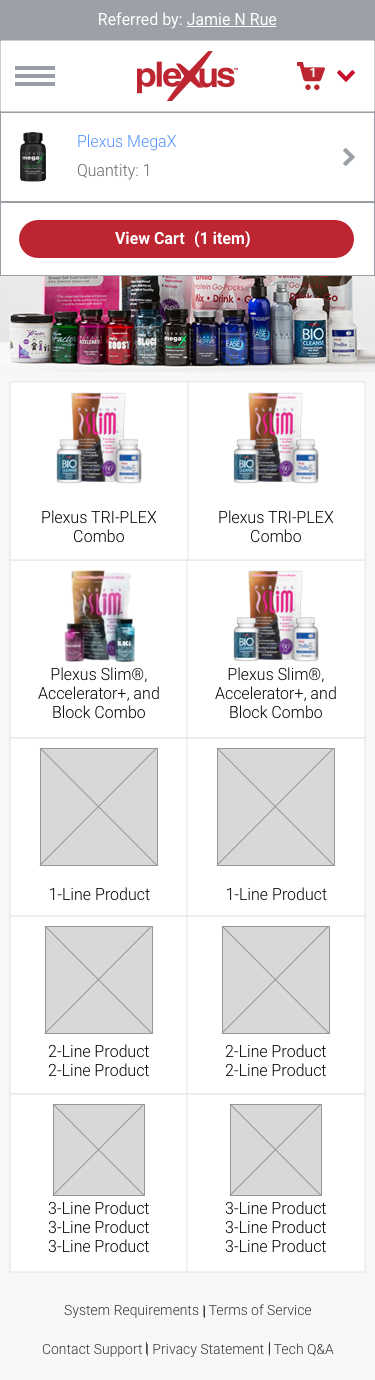
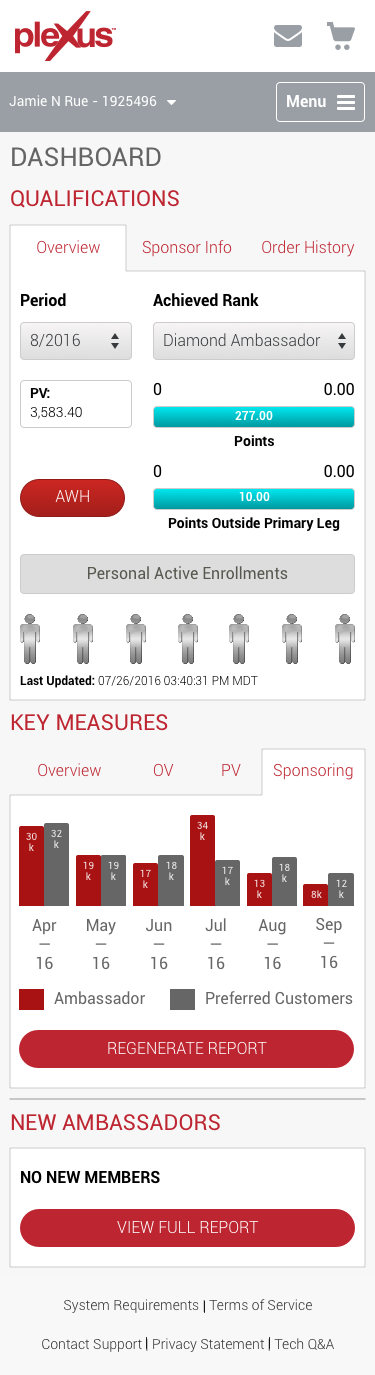
Plexus Worldwide tabletmobile
Mobile
Tablet
Plexus Worldwide didn't have a mobile or tablet optimized size. We focused on product detail pages and checkout flow. ambassador program signup.
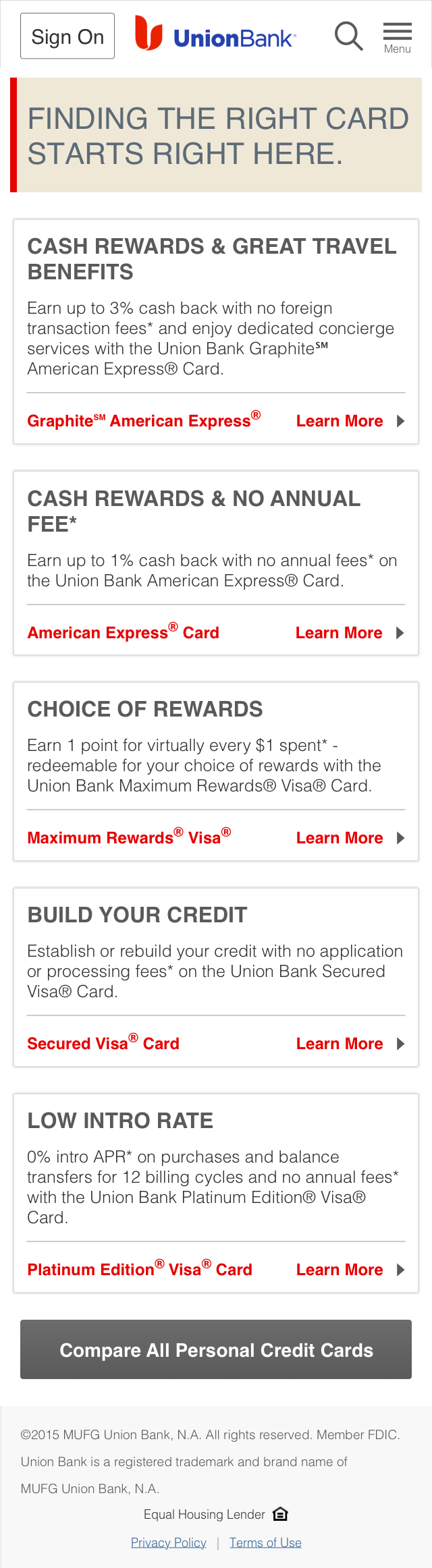
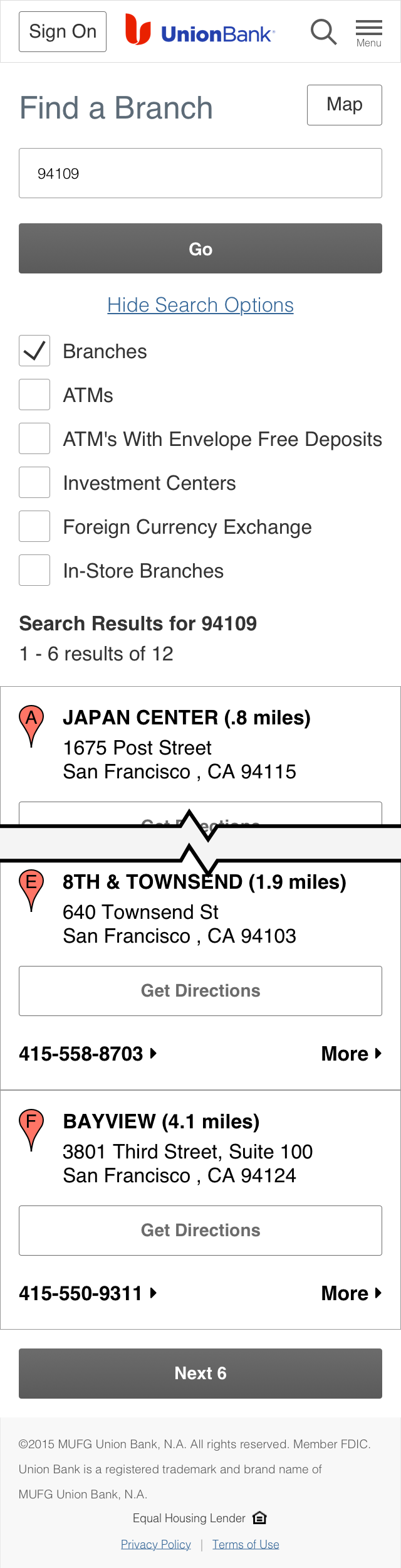
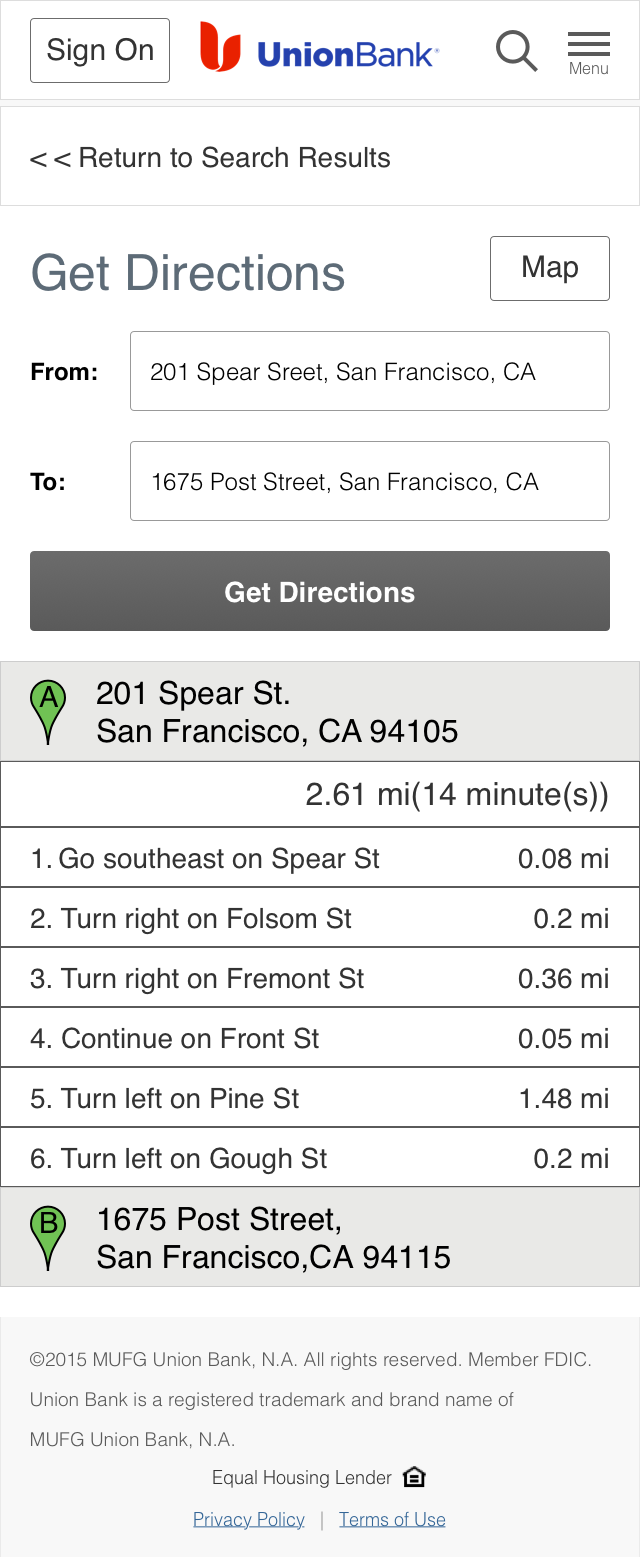
UnionBank mobile
UnionBank Landing Page
































































































































































![01 [ret] shop now [t](p).png](https://images.squarespace-cdn.com/content/v1/5005b49e24ac859904569bc5/1517114554290-Z2QHSYR6SNLMB93UI4PY/01+%5Bret%5D+shop+now+%5Bt%5D%28p%29.png)
](https://images.squarespace-cdn.com/content/v1/5005b49e24ac859904569bc5/1517109449855-SCYN7VZCMNIKF06F5RO2/01+%5Bret%5D+shop+now+%5Bt%5D%28p%29.png)